Perbedaan Penulisan Huruf (Case Sensitivity)
Di dalam JavaScript, penulisan huruf besar dan huruf kecil dibedakan, atau dalam istilah pemrograman bersifat Case Sensitif.
Ini berarti penulisan variabel, keyword, dan nama fungsi di JavaScript harus konsisten. Variabel nama, Nama, dan NAMA merupakan 3 variabel berbeda. Sedangkan untuk penulisan keyword while, harus ditulis dengan while, bukan While atau WHILE.
Namun karena HTML sendiri tidak bersifat case-sensitif, aturan ini bisa berbeda. Contohnya, jika menggunakan event handler bisa ditulis onclick, onClick, atau OnClick. Ketiga penulisan ini dibolehkan di dalam HTML.
Penggunaan Karakter Whitespace
Whitespace adalah sebutan dari karakter-karakter yang tidak terlihat, seperti spasi, enter, tab. Secara umum, whitespace akan diabaikan pada saat pemrosesan oleh JavaScript.
Karakter-karakter whitespace ini bebas digunakan untuk menjorokkan atau meng-indenting kode program agar lebih mudah dibaca.
Misalnya kode berikut:
1 2 3 | <script> let a="Selamat Pagi"; console.log(a); let b = "Good Morning";</script> |
Akan diproses sama oleh JavaScript dengan:
1 2 3 4 5 | <script> let a="Selamat Pagi"; console.log(a); let b = "Good Morning";</script> |
Cara Penulisan Baris Komentar
Baris komentar atau comment adalah kode program yang ditambah untuk memberi keterangan / penjelasan mengenai cara kerja program. Baris Komentar ini tidak akan diproses dan hanya sebagai alat bantu bagi kita sebagai programmer.
Dalam bahasa JavaScript, terdapat 2 cara membuat baris komentar:
- Komentar singkat dengan karakter forward slash dua kali:
//. - Komentar panjang dengan tanda pembuka
/*dan tanda penutup*/.
Untuk komentar singkat dengan tanda //, hanya berlaku untuk satu baris saja. Seluruh teks yang ada setelah tanda tersebut akan diabaikan
Berikut contoh penulisan komentar di dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script> // ini adalah komentar dalam 1 baris /* Baris ini juga merupakan komentar */ //ini juga komentar /* Komentar ini mencakup beberapa baris */ /* * Beberapa programmer * menambahkan tanda bintang * agar penulisan komentar * lebih rapi */</script> |
Aturan Penulisan Identifier (Variabel dan Nama Fungsi)
Di dalam pemrograman, identifier adalah sebutan untuk sebuah nama. Nama ini mencakup nama variabel, nama konstanta nama, nama class, nama function, dll. Aturan penulisan identifier dalam JavaScript adalah :
- Karakter pertama harus diawali dengan huruf, underscore (_) atau tanda dollar ($)
- Karakter kedua dan seterusnya bisa ditambah dengan huruf, angka, underscore (_) atau tanda dollar ($).
Berdasarkan aturan ini, kita tidak bisa menggunakan angka sebagai karakter pertama dari sebuah identifier.
Berikut contoh penulisan nama variabel yang dibolehkan:
1 2 3 4 5 6 7 | <script> duniailkom $ilkom v12 _karakter b3l4j4r</script> |
Namun karakter berikut tidak bisa digunakan sebagai identifier:
1 2 3 4 5 6 | <script> %duniailkom // terdapat karakter % dunia ilkom // terdapat karakter spasi 4ngka // diawali dengan angka suka#suka // terdapat karakter #</script> |
Kata Kunci (Reserved Keyword)
Seperti bahasa pemrograman lain, JavaScript memiliki beberapa kata kunci atau keyword yang tidak bisa digunakan sebagai nama identifier. Istilah ini sering disebut sebagai reserved keyword.
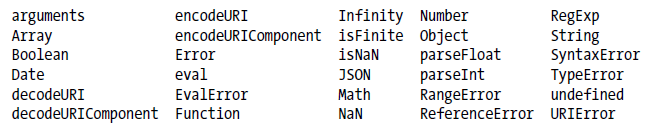
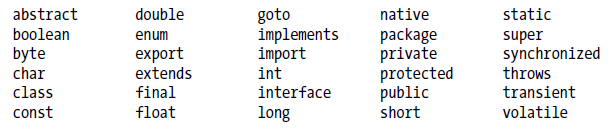
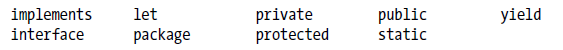
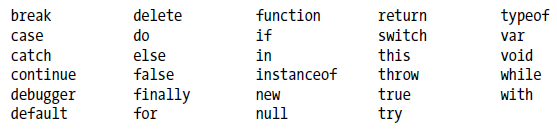
Reserved keyword merupakan kata kunci yang digunakan JavaScript dalam menjalankan fungsinya. Berikut daftar reserved keyword dalam JavaScript:
Sebagian dari nama keyword ini bisa saja dipakai dalam situasi khusus, seperti untuk nama property dan method object. Namun sebaiknya tetap dihindari untuk mengantisipasi perubahan dari standar EcmaScript.
Aturan Penulisan Tanda Semicolon di Akhir Baris
Berbeda dari bahasa turunan C lainnya, di dalam JavaScript karakter titik-koma atau semicolon sebagai penanda akhir baris perintah boleh tidak ditulis (opsional).
JavaScript bisa mendeteksi perintah baru dari karakter Enter yang kita pakai untuk pindah baris. Kode berikut berjalan sebagaimana mestinya di dalam JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript di Duniailkom</title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript di duniailkom </p> <script> a = 13 b = a+2 console.log(b) alert(b) </script></body></html> |
Di setiap perintah JavaScript pada baris 10-13, saya tidak menambah titik koma untuk menutup baris perintah, dan ini tidak masalah.
Namun walaupun boleh tidak ditulis, menambah tanda titik koma akan membuat program menjadi lebih mudah dibaca dan menghindari kode ambigu di beberapa situasi tertentu. Sepanjang tutorial JavaScript di duniailkom ini, saya akan selalu pakai tanda titik koma di akhir baris.




No comments:
Post a Comment
terimakasih telah mengunjungi blog saya.